Strona mobilna czy responsywna – co wybrać, aby przyciągnąć klientów?
Są dwa sposoby, by przystosować stronę internetową do smartfonów i tabletów: stworzenie strony mobilnej lub zbudowanie serwisu od nowa, zgodnie z wytycznymi Responsive Web Design (RWD). MGenarator porównuje obie opcje.

Według danych przytaczanych przez mGenerator 44 proc. Polaków ma smartfony, a na początku 2015 r. odsetek ten zwiększy się do 60 proc. Oznacza to, że dostosowanie serwisu, np. e-sklepu, do wyświetlania na urządzeniach mobilnych, to innowacja istotna dla sporej grupy potencjalnych klientów.
Mobilnie szybciej
Najszybszym sposobem jest dobudowanie wersji mobilnej strony, czyli lżejszej (bez dużych grafik), odpowiedniej dla mniejszych ekranów niż PC. Różni się ona także przyciskami i linkami, które łatwiej obsługiwać palcem.
– Dzięki optymalizacji grafik i elementów multimedialnych oraz ograniczeniu liczby obciążających przeglądarkę skryptów, czas ładowania strony mobilnej jest dużo krótszy. Często spotykanym rozwiązaniem jest też specjalny skrypt, który rozpoznaje urządzenie, z którego użytkownik łączy się z serwisem – mówi Piotr Krawiec, prezes mGenerator.pl. Jego zdaniem takie rozwiązanie jest najlepszym wyborem dla firm, które mają już gotowy serwis. Można stworzyć lżejszą wersję, bez konieczności ingerencji w istniejącą stronę. To kosztuje dużo mniej niż całkowita przebudowa serwisu. Ponadto wersję mobilną można wzbogacić o dodatkowe moduły, np. przyciski szybkiego kontaktu z firmą. Pozwalają one za pomocą jednego kliknięcia wybrać numer telefonu, wysłać e-mail do sklepu lub sprawdzić jego lokalizację za pomocą Map Google.
Jedna strona responsywna
Inną opcją jest serwis zaprojektowany zgodnie z zasadami Responsive Web Design, co pozwala zmieniać jego wygląd w zależności od urządzenia i rozdzielczości ekranu. Wtedy nie są potrzebne dwie wersje tej samej witryny (komputerowa i mobilna), ale serwis trzeba stworzyć od podstaw, a to oznacza dłuższy czas wdrożenia oraz dużo wyższe koszty.
– Strona responsywna dzięki odpowiedniemu wykorzystaniu stylów CSS i skryptów jest dostosowana do wyświetlania w różnych rozdzielczościach. Z reguły dopasowuje się ją do 3 najpopularniejszych szerokości ekranu: 480 pikseli dla smartfonów, około 800 dla tabletów i powyżej 1280 dla komputerów. Oczywiście, im więcej wartości pośrednich, tym strona lepiej wygląda na konkretnym urządzeniu. Trzy szerokości to absolutne minimum – tłumaczy Piotr Krawiec z mGenerator.pl. Przykładowo, strona responsywna dla smartfonów będzie zawierała mniej grafik, uproszczone menu i inne elementy nawigacyjne. Wraz ze wzrostem rozdzielczości wyświetlane będą bogatsze grafiki, a nawet multimedia. Zmianie ulegnie też ułożenie i objętość tekstu.
Strona mobilna kontra RWD według mGenerator
|
strona mobilna |
RWD |
|
|
czas potrzebny na przygotowanie |
🙂 |
🙁 |
|
koszt wdrożenia |
🙂 |
🙁 |
|
wpływ na pozycję strony w wynikach wyszukiwania (SEO) |
🙂 |
🙂 |
|
skalowalność rozwiązania |
😐 |
🙂 |
|
przeniesienie projektu graficznego z wersji desktopowej 1:1 |
😐 |
🙂 |
|
szybkość ładowania serwisu |
🙂 |
😐 |
|
wykorzystanie dedykowanych funkcji (widocznych tylko w wersji |
🙂 |
😐 |
|
szybkie wprowadzanie zmian (aktualizowanie strony) |
🙂 |
🙂 |
Zasadnicza różnica między stroną mobilną a responsywną dotyczy kosztu i czasu przygotowania oraz wdrożenia. Według mGenerator strona mobilna może okazać się lepszym rozwiązaniem dla istniejącego serwisu lub e-sklepu, gdyż nie trzeba ingerować w jego strukturę. Natomiast responsywna sprawdzi się w przypadku nowopowstających serwisów lub takich, które i tak miały przejść gruntowną przebudowę.
Według mGenerator koszt stworzenia i wdrożenia strony mobilnej zaczyna się od kilkuset złotych, a stron RWD – od kilku tysięcy złotych.
Podobne aktualności
Przyspieszenie w e-handlu
Wzrost sprzedaży w Internecie, zwłaszcza przez urządzenia mobilne, jest pewny – wynika z prognoz. W tym roku przychody w e-handlu mogą zwiększyć się o ponad 15 proc., do blisko 32 mld zł, a w m-commerce nawet o 150 proc.
Mobilna rewolucja – nowy algorytm Google’a
Google wprowadza 21 kwietnia nowy algorytm wyszukiwarki. Na szczycie wyników będą pokazywane te strony www, które mają wersję mobilną.
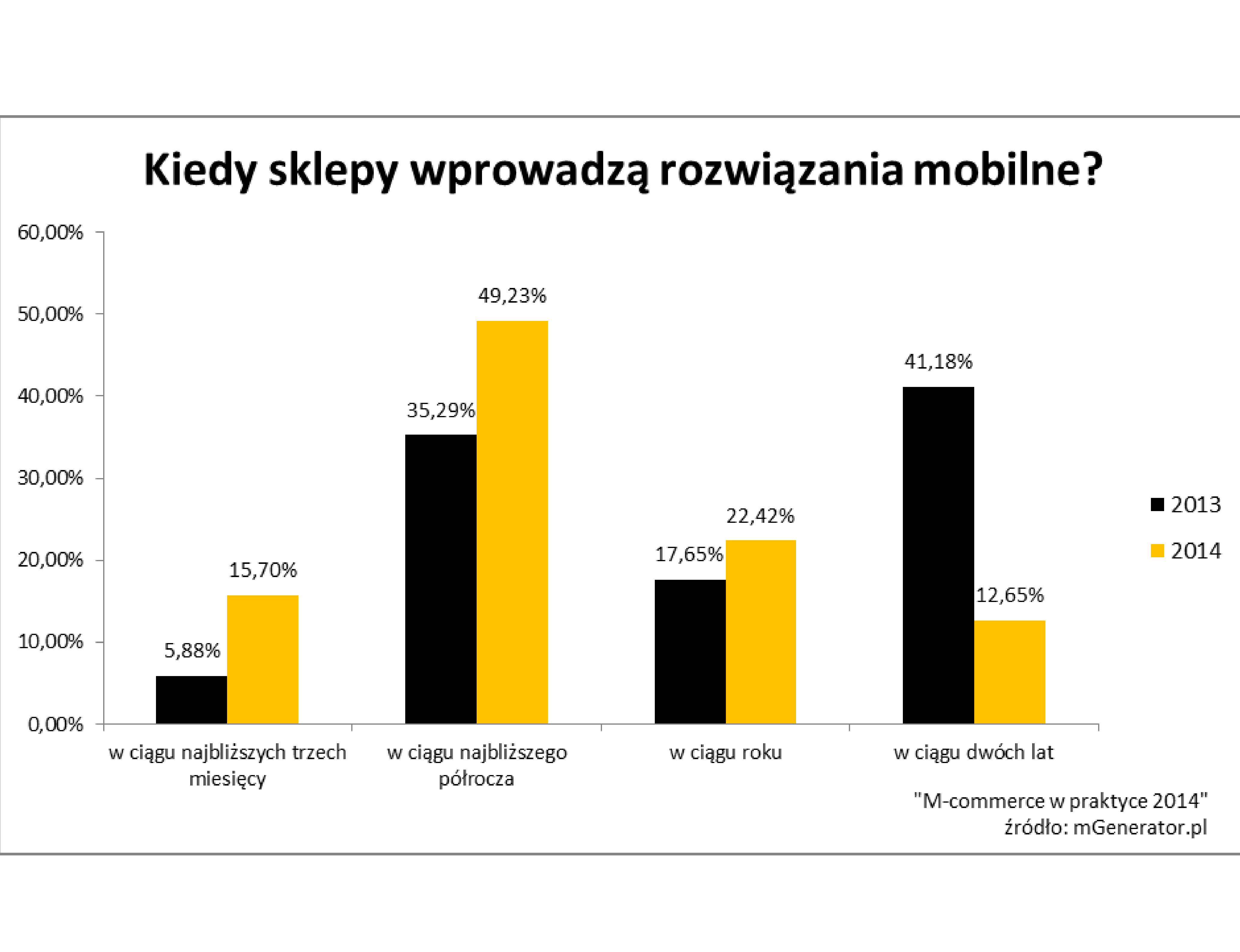
Koszty i brak czasu hamują rozwój m-commerce
W opinii 46 proc. właścicieli i menadżerów sklepów internetowych, strony i aplikacje mobilne są za drogie. Problemem jest również duża ilość czasu potrzebnego na ich wdrożenie. Jednak połowa badanych dostosuje wkrótce swój biznes do klientów ze smartfonami, a jedna czwarta e-sklepów już to zrobiła.